Tutorial ImageButton

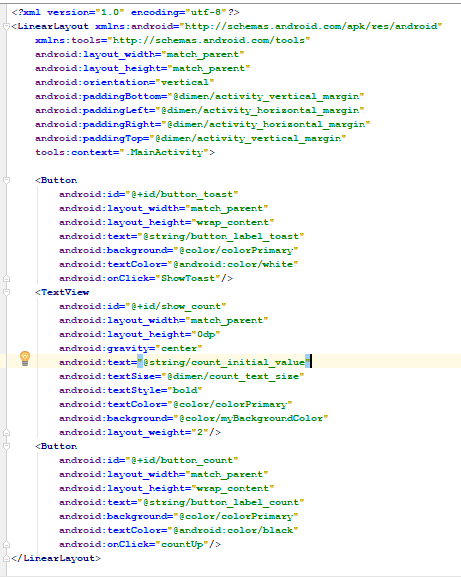
1. Jalankan Aplikasi Android Studio Jalankan aplikasi android studio anda dan mulai membuat project baru, seperti biasa jika anda belum tahu cara membuat project baru pada android studio postingan saya sebelumnya sudah ada pada blog ini di link bawah ini. tinggal anda ikutkan saja dengan benar. 2. Menambahkan gambar di Folder Drawable Setelah selesai menambahkan gambar, lanjut membuat memasukkan codingan pada activity_main.xml Drawable seperti contoh gambar dibawah ini : 3. Menambahkan Codingan di mainActivity.java 4. Hasil dari Image button